A b o u t
I am an ambitious full-stack software engineer with a passion for building visually appealing, accessible,
pixel-perfect, and highly functional web applications. With over 4 years of hands-on experience in
full-stack web development, I have honed my skills through academic pursuits at the University of
Maryland, internships, and dedicated personal projects.
I recently graduated from the University of Maryland, College Park (December 2024), with a B.S in Computer Science and a
minor in Mathematics. Throughout college I completed internships at LinkedIn, Course Hero (via CodePath), where I worked
on real world full stack projects, and collaborated with engineers.
i'm currently looking for: Full-time/intern Frontend, Backend, or Full-Stack roles (I have a strong frontend preference but enjoy backend API
development too). You can find my contact information on my resume.
On my website you can find more information about my skillset, work experiences, and projects. I designed and developed
this website myself using Figma, HTML, CSS, and JavaScript.
S k i l l s e t
E x p e r i e n c e
UI Engineer Intern
Worked on the onboarding experience team leveraging Ember.js and TypeScript to build and ship a widget dedicated towards amplifying the visibility of the get hired editorials newsletter which now has over 1.2 million subscribers. I also improved screen reader and keyboard navigation capabilities within the onboarding flow impacting millions of users.
Hack4Impact
Software Engineer (Lead)
Worked in a team of 5 to enhance the Hack4Impacts-UMD chapter website and develop a full fledged web application for CORA using React.js, TypeScript, and Strapi CMS. I helped to boost the performance of the Hack4Impact-UMD website by 30% by rewriting Strapi CMS queries. I also contributed towards making the website responsive using media queries. I performed code reviews giving my engineers feedback and advice on best programming practices. Additionally, I put together guides on TypeScript and git/github for making pull requests, staging, committing, and pushing code. I led weekly sprint meetings with the product manager to discus progress and divide tasks among engineers.
Course Hero
Software Engineer Intern
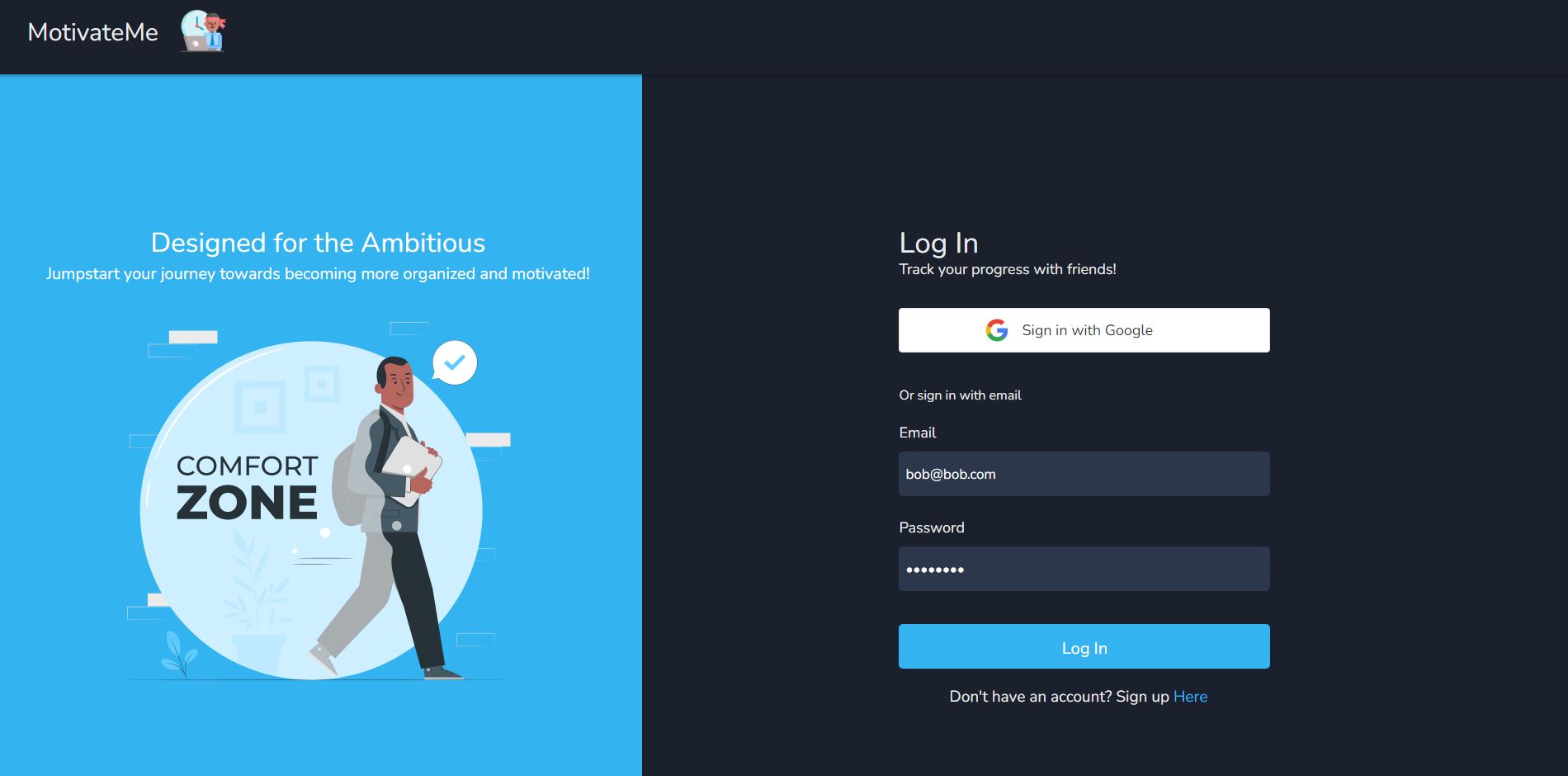
I worked with two other interns to formulate a student productivity web application (MotivateMe) for college students. I was in charge of designing the UI using Figma while applying best UI/UX practices, translating the design to a interactve user interace with React.js + JavaScript + CSS, and writing queries on the backend to generate data for our dynamic visualizations. I also implemented our google login and sms notification features. During the first 6 weeks I learned and collaborated with other interns to build visually appealing UI with React.js + JavaScript + CSS, setup databases and construct queries with PostgreSQL, build RESTful API's with Express and Node, implement authentication with JSON tokens, and more through weekly projects and labs.
P r o j e c t s


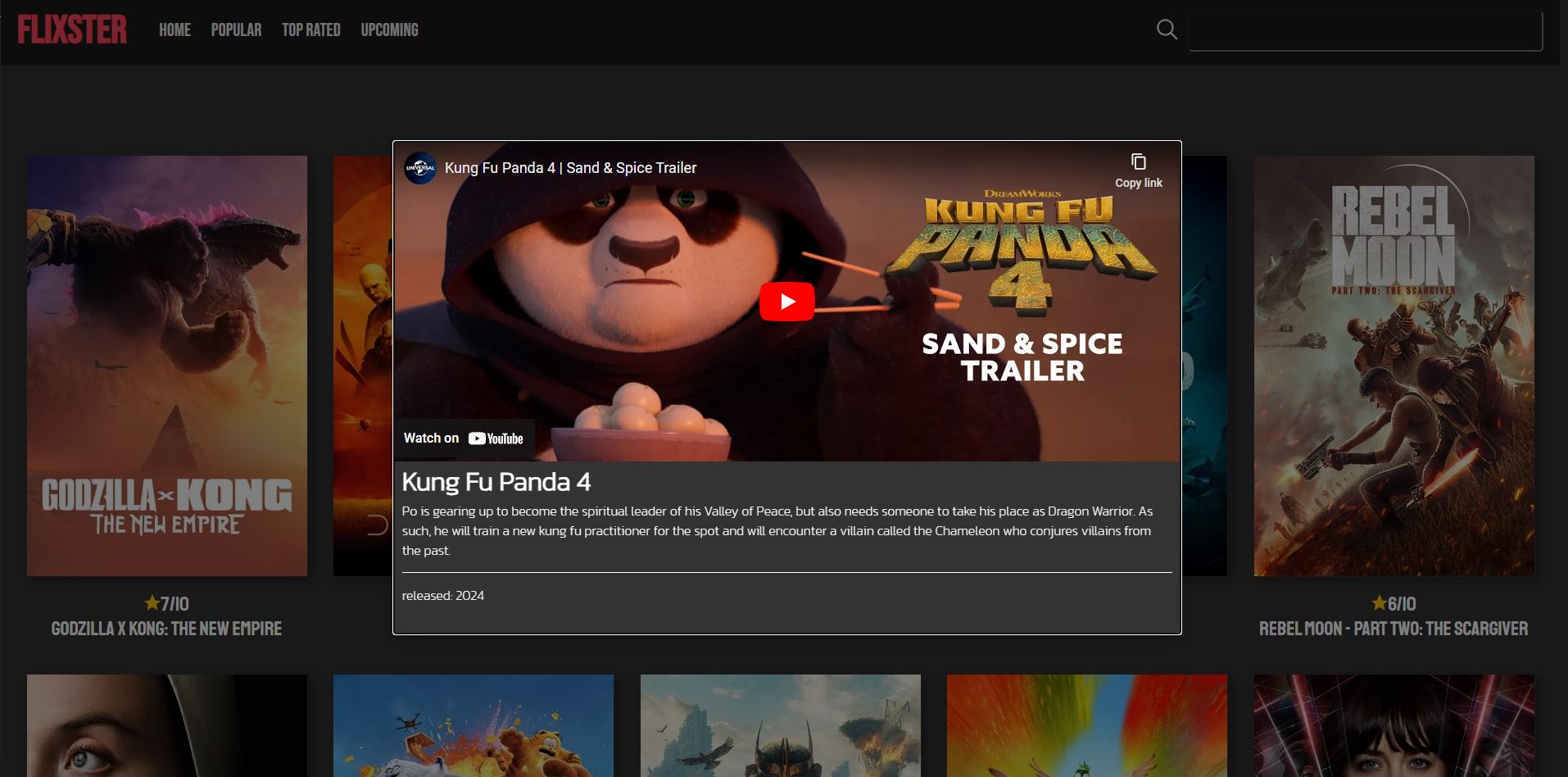
Flixster
Shows the now playing, trending, upcoming, popular, and top trending movies. Users can search for movies, watch trailers, and read complete descriptions and release dates.

MotivateMe
A web application for college students. Helps students stay organized, view statsitics related to their academic performance through dynamic visualizations, and connect with friends!

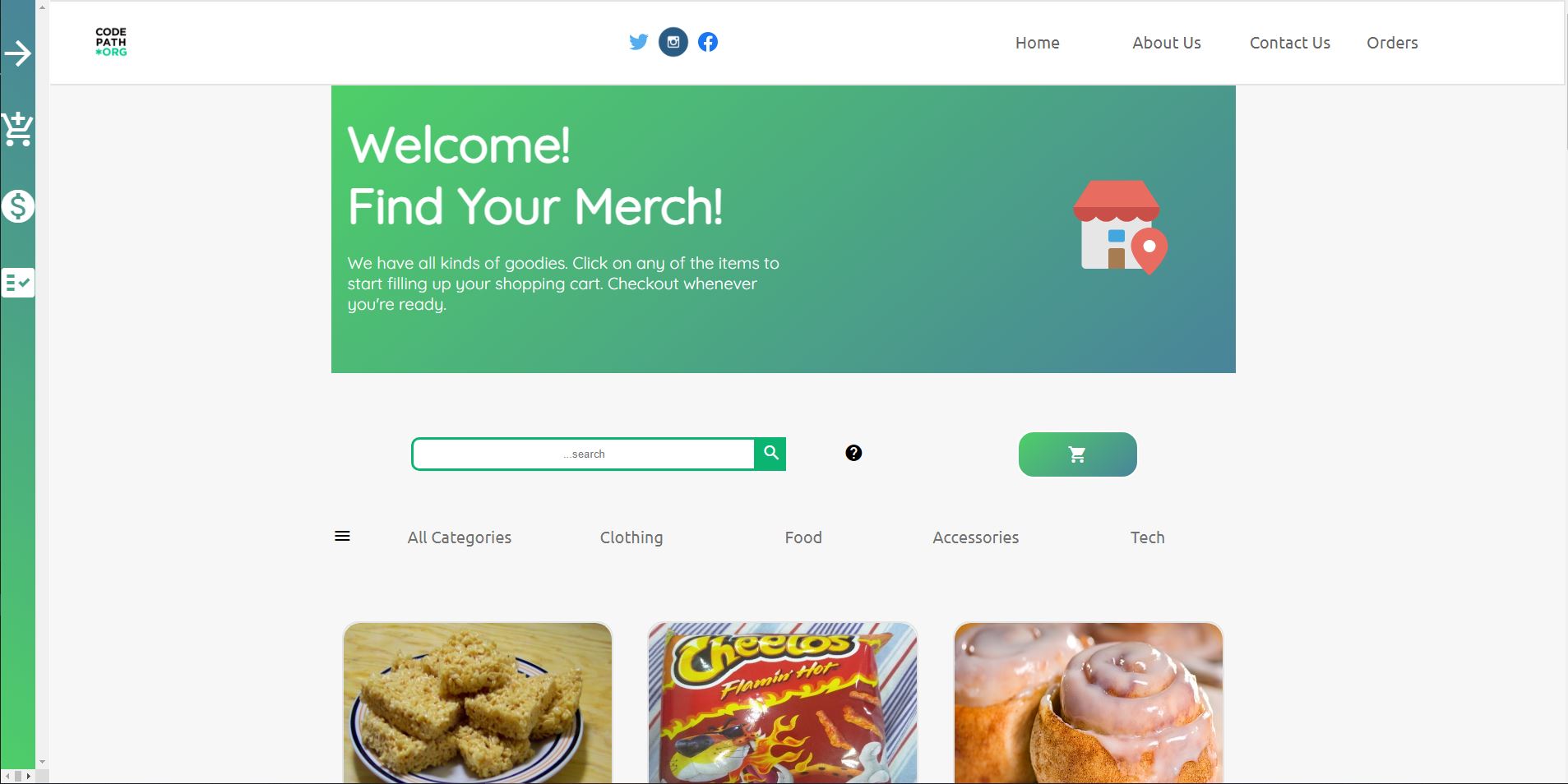
Ecommerce Store
An ecommerce store application that allows users to purchase food, clothing, tech, and more.